一、html空格符号代码
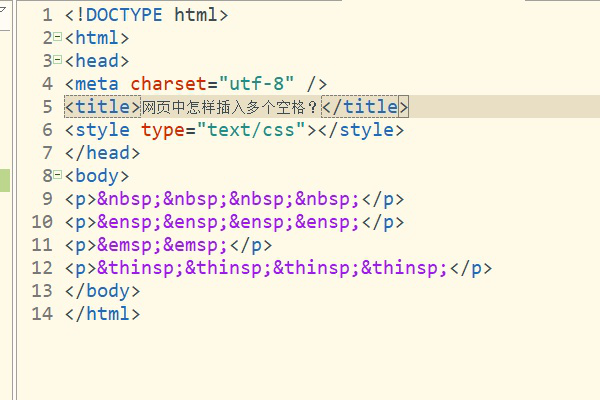
:一个字符的半角的不断行的空格,如果需要在网页中插入多个空格,可以将“ ”代码写多遍;  :一个字符的半角的空格,也可以将“ ”写多遍来插入多个空格;  :两个字符的全角的空格,也可以将“ ”写多遍来插入更多的空格;  :小于一个字符的空格;说明:单词后面的分号记得带上,是不能省略的,它也是html代码中的一部分。

二、为什么要使用html空格符号代码
我们为什么要使用html空格符号代码呢?为什么不直接在键盘上敲几个空格呢?当你实际操作的时候,你会发现:默认情况下,无论你在html源代码中敲几个空格,在浏览器中运行都只显示一个空格。所以我们就需要使用html空格符号代码来实现网页中多个空格的效果。
上面为什么会说在默认情况下呢?其实我们还可以使用css中的“white-space”属性来实现多个空格的效果。就是将“white-space”属性值设置为“pre”,设置之后,浏览器就会保留html源代码中的空格和换行。这下你在源代码中敲几个空格,浏览器中运行就会用几个空格。
说明:一般在网页开发中,都是使用html空格符号代码来实现多个空格的效果。
三、相关扩展(常用字符实体)
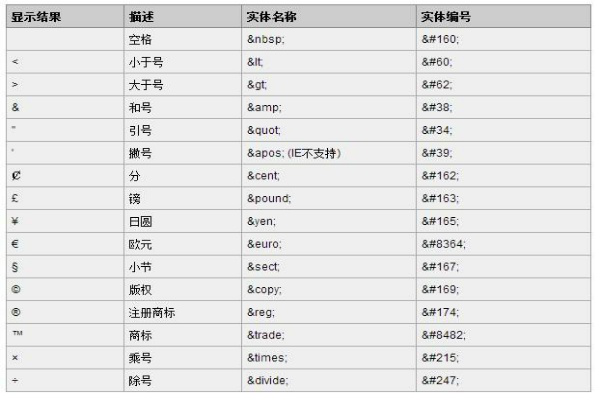
& :和号(&);
<: :小于号(<);
>:大于号(>);
" :引号(”);
&qpos; :撇号(’);
© :版权符号();
® :注册商标符号();
× :乘号(x);
÷ :除号(÷);

 琼杰笔记
琼杰笔记

评论前必须登录!
注册